本ページではよく使う機能を上げています。
ここでは紹介しきれない機能もあります。

デフォルトの状態です。
またパスの移動やサイズ、形状変更の際に使用します。
左側のツールバーの矢印のアイコンをクリックするか、キーボードの[Esc]キーを押します。

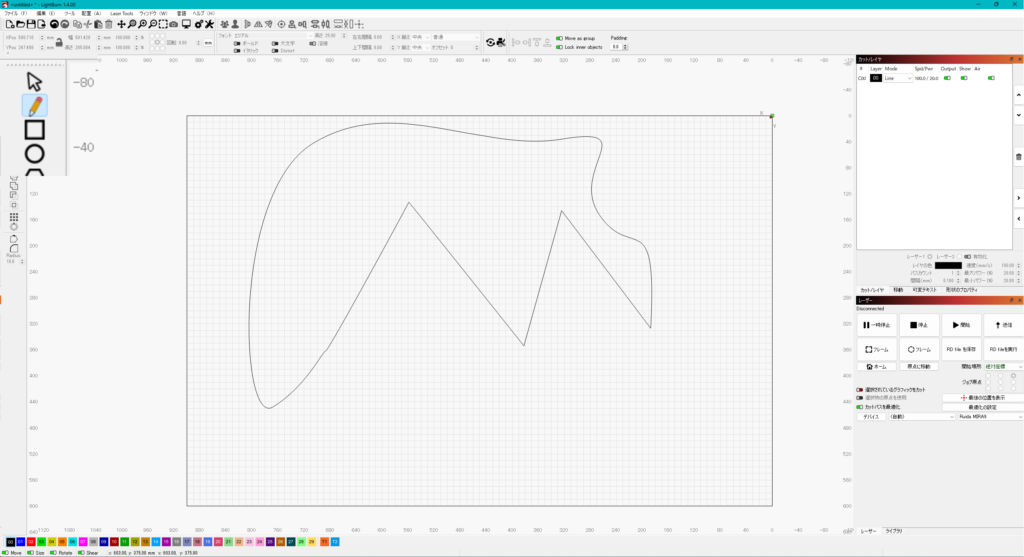
1.左側のツールバーから四角形のアイコンを選択します。
(アイコンが黒色から赤色に変化します)
2.加工エリア内で始点を決め左クリックします。
memo:この時ドラッグをすると曲線になります。
3.次点を決め再度左クリックします。
4.形になるよう繰り返します。
5.始点で十字のカーソルになる箇所で左クリックするとつながります。
6.適当な位置で右クリックするとその位置で終わります。

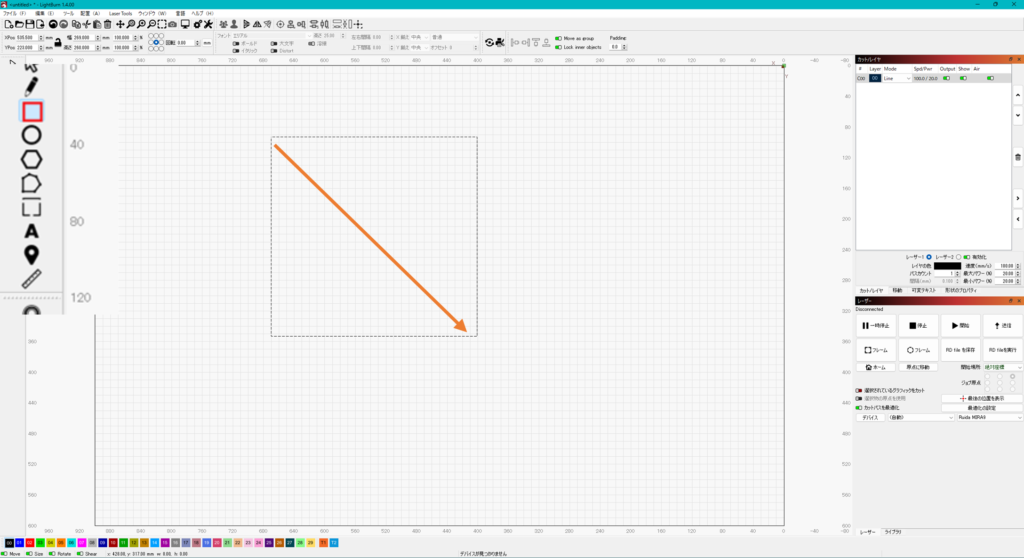
1.左側のツールバーから四角形のアイコンを選択します。
(アイコンが黒色から赤色に変化します)
2.加工エリア内で対角線を引くように(下画像橙色矢印)ドラックアンドドロップをします。

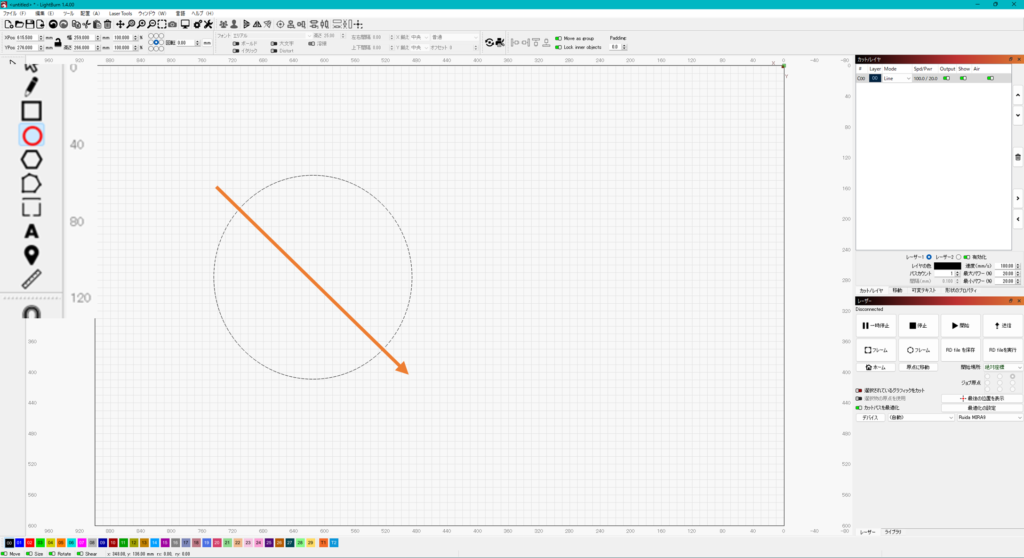
1.左側のツールバーから丸のアイコンを選択します。
(アイコンが黒色から赤色に変化します)
2.加工エリア内で直径の線を引くように斜めに(下画像橙色矢印)ドラックアンドドロップをします。

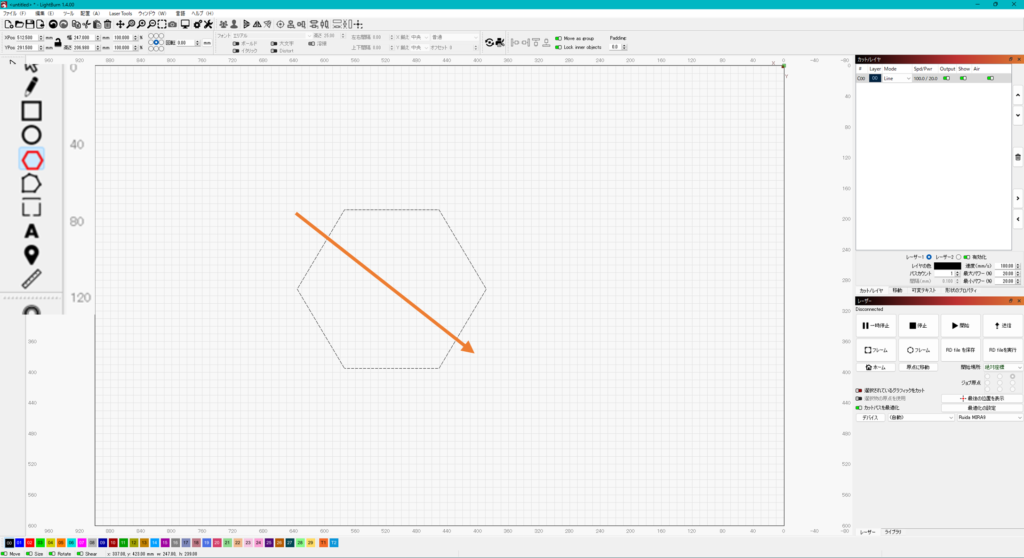
1.左側のツールバーから六角形のアイコンを選択します。
(アイコンが黒色から赤色に変化します)
2.加工エリア内で対角線を引くように(下画像橙色矢印)ドラックアンドドロップをします。

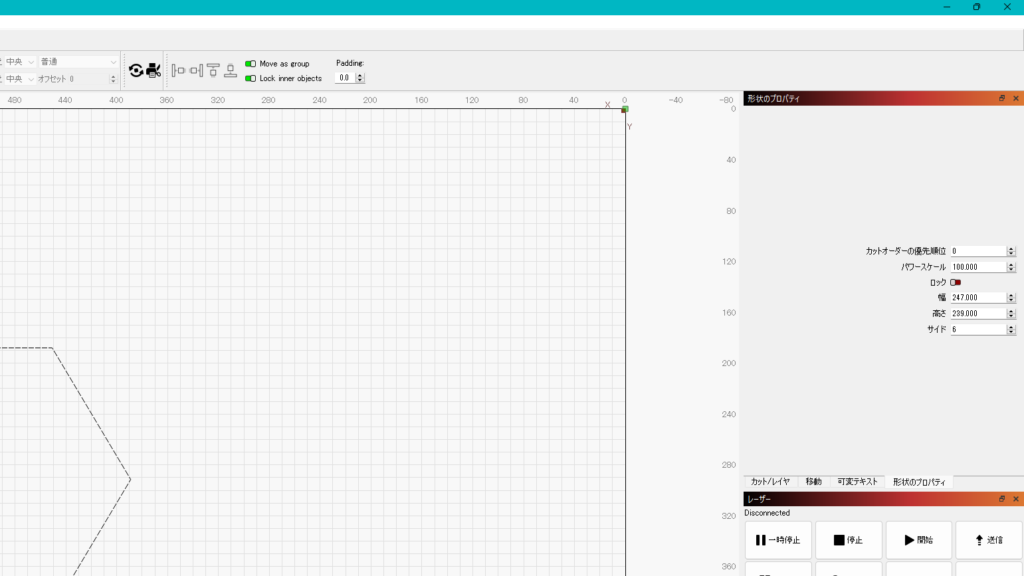
3.[形状のプロパティ]から[サイド]の項目の数値を3~40の間で変えることで角数を変えれます。

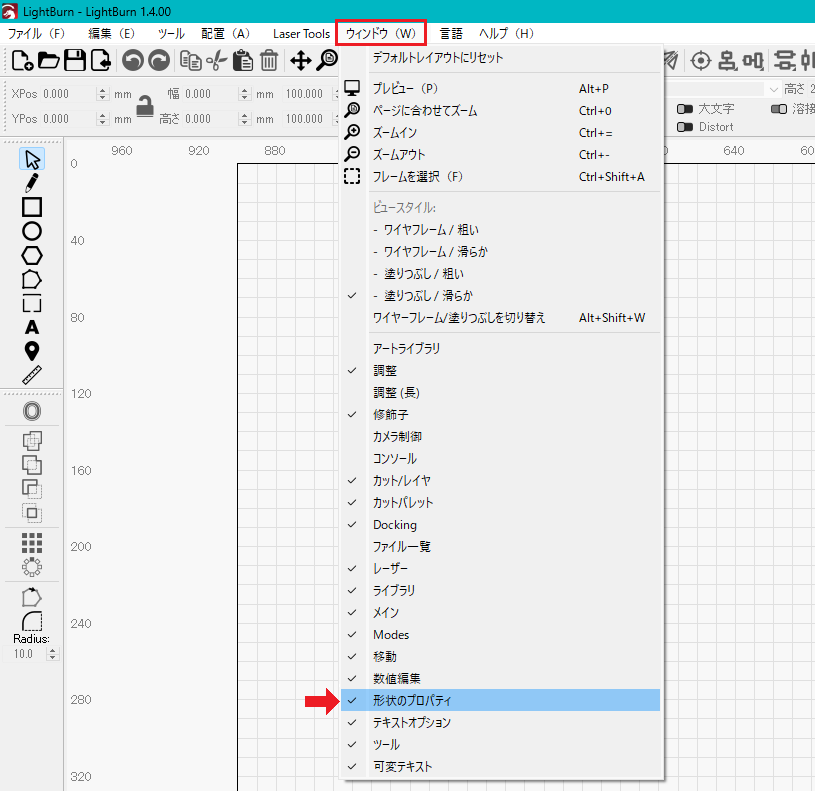
memo:[形状のプロパティ]が表示されていない場合はタブの[ウィンドウ]から[形状のプロパティ]にチェックを入れます。

カットした際に切ったものが脱落しないように母材とつなげておく設定です。
外す際はプラモデルのように手でちぎったりカッターナイフなどで切り離します。
1.左側のツールバーからブリッジのアイコンをクリックします。
(アイコンが黒色から赤色に変化します)
2.パスを選択しブリッジを追加したい箇所をクリックします。
3.パス上に赤丸が付きブリッジが設定されます。

文字や文章を入れることができます
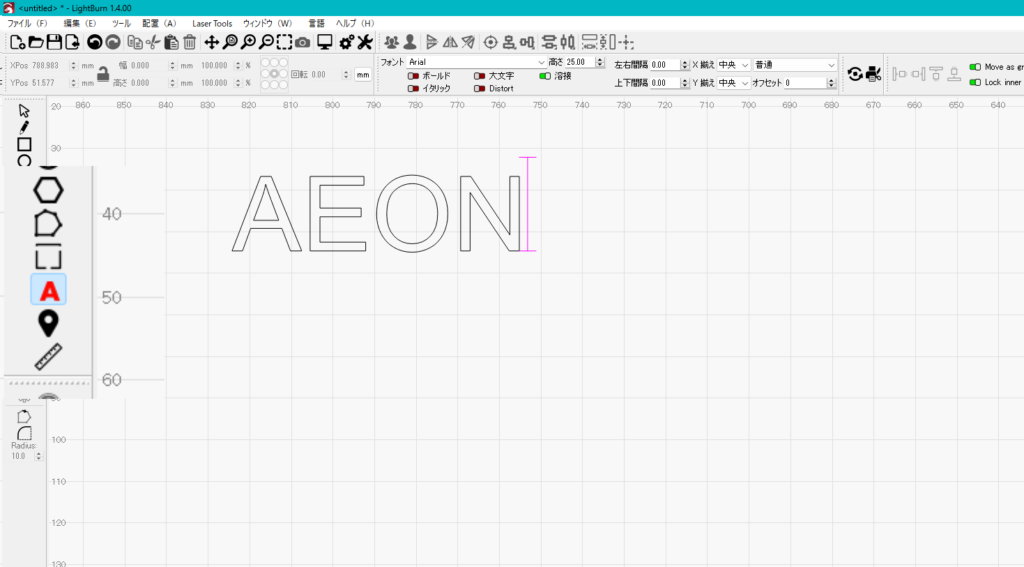
1.左側のツールバーからAのアイコンを選択します。
(アイコンが黒色から赤色に変化します)
2.加工エリア内でクリックし、桃色のテキストカーソルを表示されます。
3.上部のツールバーでフォントやフォントサイズ、間隔などを変えます。
(後からも変更できます)
4.文字を入力します。
5.[Esc]キーもしくは[選択]をクリックし入力を終了します。
テキストを変えたい場合
1.[選択]にします。
2.変更したいテキストをダブルクリックします。
3.テキストカーソルが表示されます。
4.文字を入力します。
5.[Esc]キーもしくは[選択]をクリックし入力を終了します。
フォントを変える場合
1.[選択]にします。
2.変更したいテキストをクリックします。
3.テキストが選択されます。
4.フォントやフォントサイズ、間隔などを変えます。
5.[Esc]キーもしくは[選択]をクリックし入力を終了します。

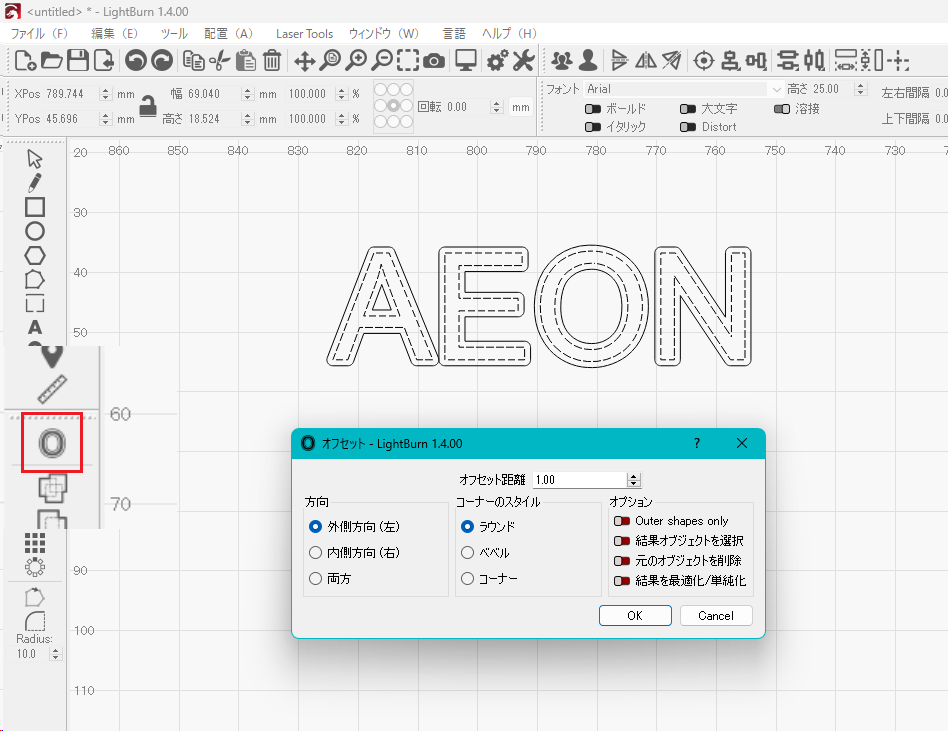
選択したパスを基準に指定した寸法でオフセットした位置にパスを生成します。
オフセットのアイコンをクリックするとウィンドウが立ち上がるので任意の設定にし[OK]をクリックします。
memo:基準のパスは残ります(下画像破線)

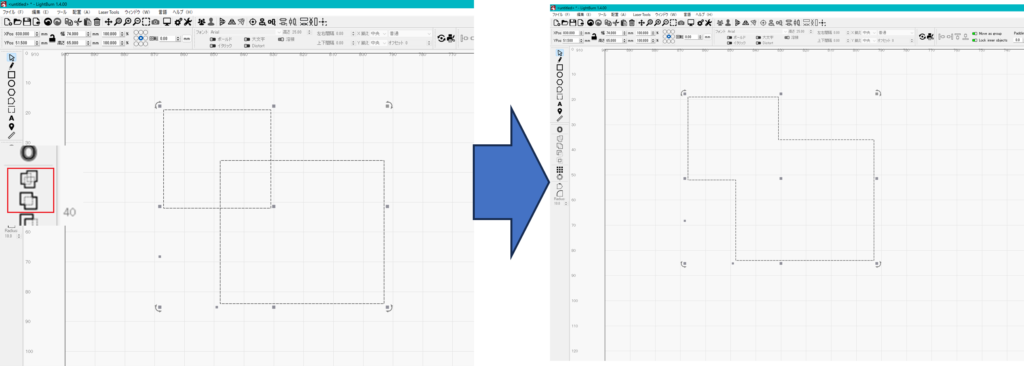
選択したパスを結合します。
1.結合するパスを選択します。
2.左のツールバーから結合のアイコンをクリックします。
3.重なっている箇所のパスが消え1つになります。

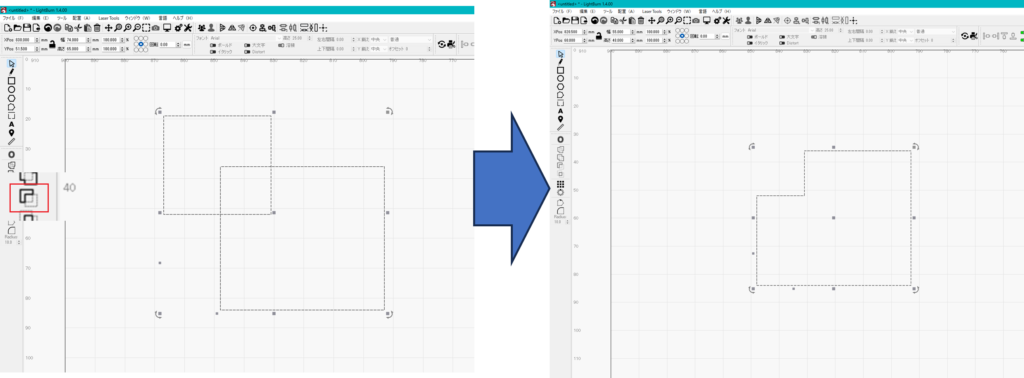
最初に選択したパスを次に選択したパスで切り取ります。
1.切り取られるパスを選択します。
2.切り取るパスを選択します。
3.左のツールバーから切り取りのアイコンをクリックします。
4.重なっている箇所のパス、切り取るパスが消えます。

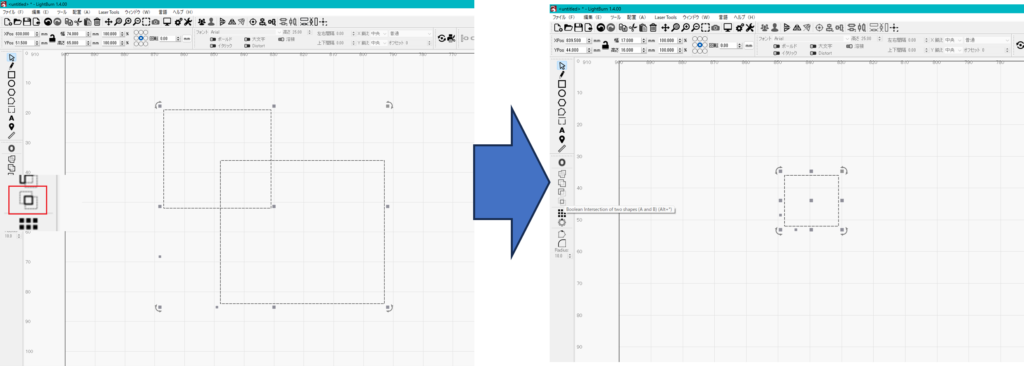
交差したパスの重なっている箇所を残します。
1.交差するパスを選択します。
2.左のツールバーから交差のアイコンをクリックします。
3.重なっている箇所のパスのみが消えます。

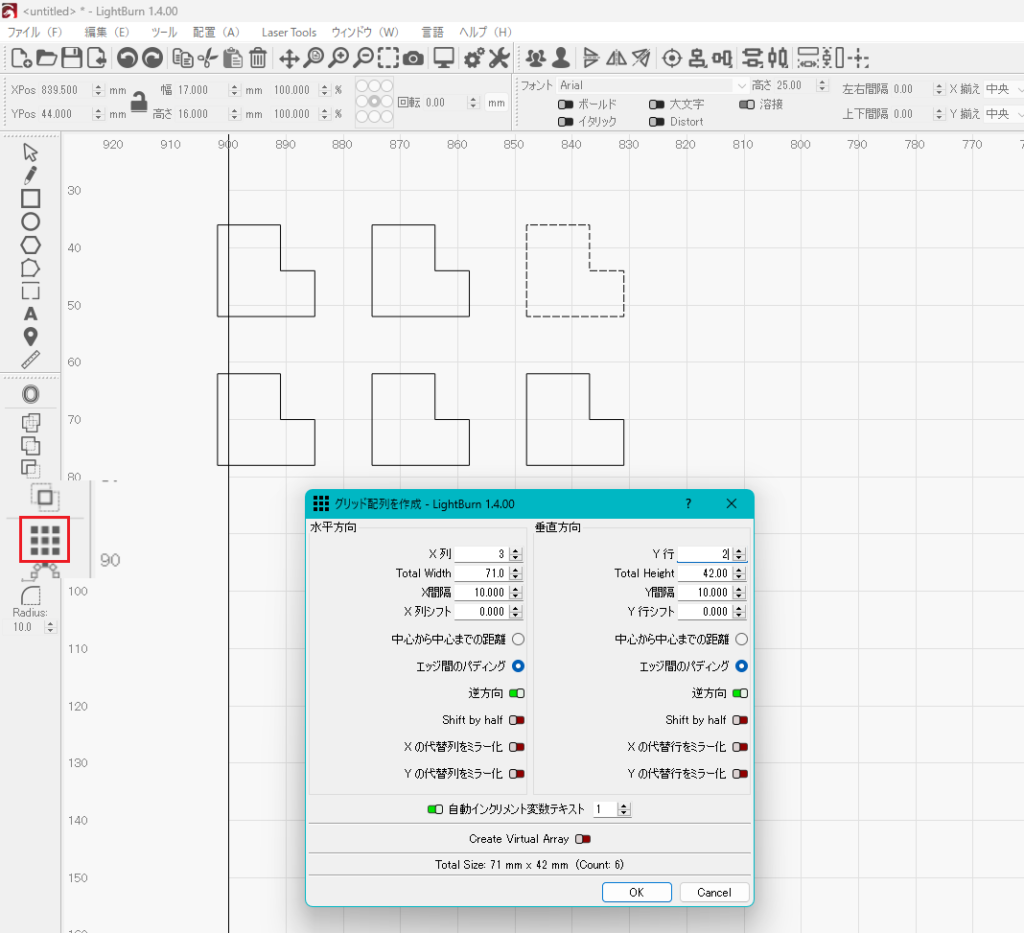
上下左右方向に同じパスを複数複製する場合に使います。
1.複製するパスを選択します。
2.グリッド配列のアイコンをクリックし設定ウィンドウを開きます。
3.設定ウィンドウに数値を入力し[OK]をクリックします。

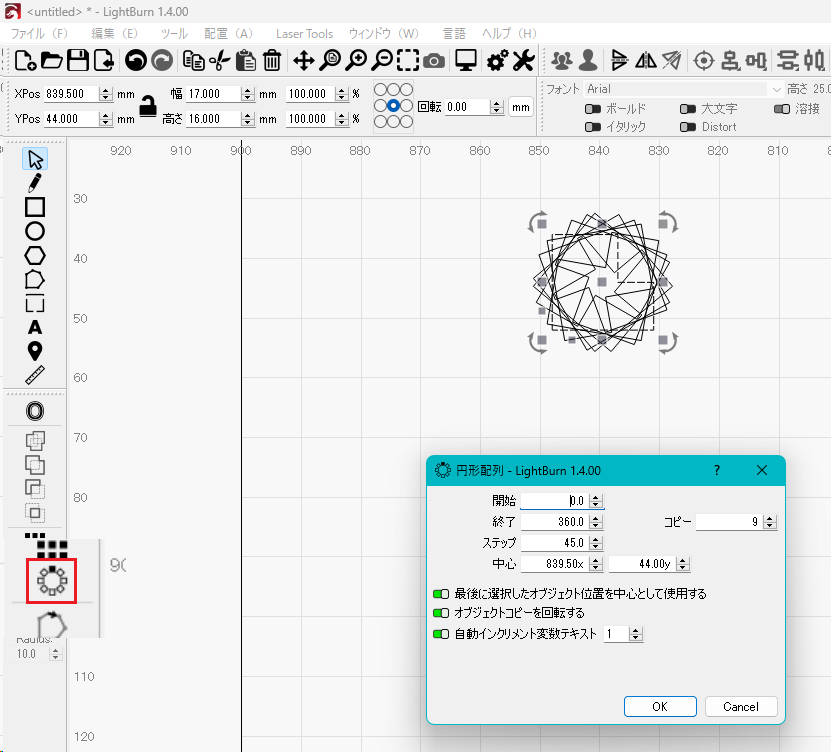
指定した座標を中心に同じパスを複数複製する場合に使います
1.複製するパスを選択します
2.円形配列のアイコンをクリックし設定ウィンドウを開きます
3.設定ウィンドウに数値を入力し[OK]をクリックします

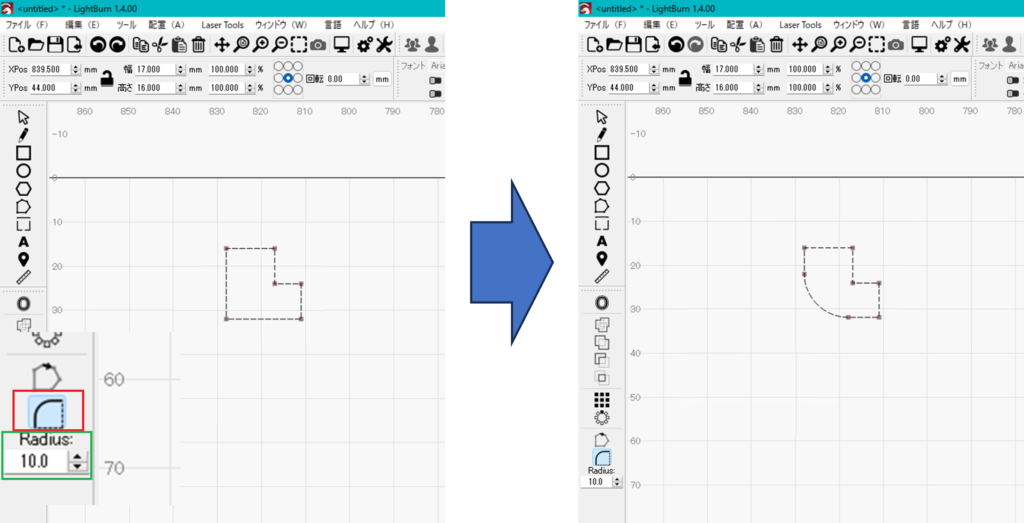
パスのコーナーを丸くします。
1.フィレットのアイコンを選択します。
2.アイコン下に表示されるウィンドウに半径を入力します。(下画像緑枠)
3.フィレットをかけるパスを選択します。
4.フィレットをかけるコーナーをクリックします。

選択したパスをグループ化することによって、位置関係を固定することができます。
グループ化したパスを解除することもできます。

左から、グループ化、グループ化の解除
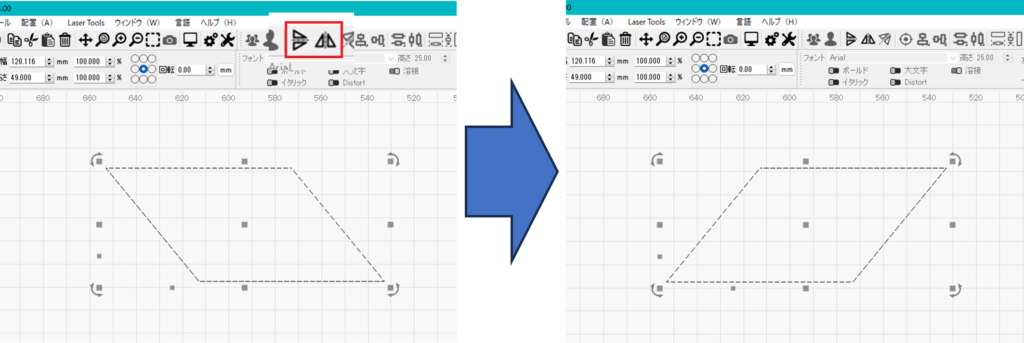
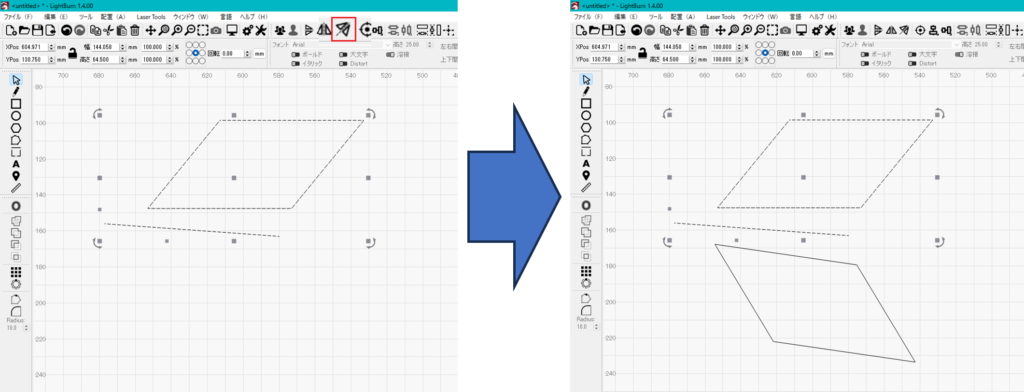
選択したパスを水平方向または垂直方向の中心を通る軸に対して反転することができます。(元のパスは残りません)
1本の線と選択した場合その線に対して反転したパスを複製することもできます。


選択した複数のパスを整列します。

左から、中心合わせ、左右中心合わせ、上下中心合わせ
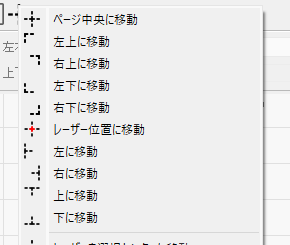
選択したパスを加工エリアやレーザーヘッドを基準に指定した位置に移動させます。

選択した複数のパスのサイズを合わせます

左から、幅を同じにする、高さを同じにする
選択した3つ以上のパスを水平、垂直方向に整列させます。

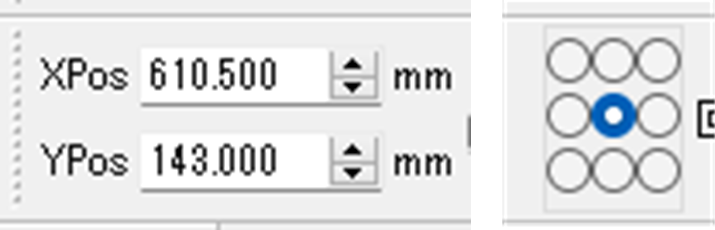
選択したパスの指定した位置の座標が表示されています。
数値入力することで座標指定が可能です。
9つの丸は選択したパスの座標点の指定します。

座標値は加工機の原点位置を0として、X:左右方向 Y:上下方向になります。
mmとインチの切り替えができます。
基本mmにしとくといいでしょう。

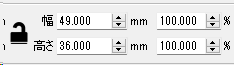
サイズを数値で指定できます。

鍵アイコンを締めた状態にすることで縦横比を固定できます。
%は現サイズを100%としてサイズ変更できます。
現角度を0度として入力した角度分選択したパスが回転します。

